Difference between revisions of "ARM Interfacing : Graphic LCD"
m |
m |
||
| Line 11: | Line 11: | ||
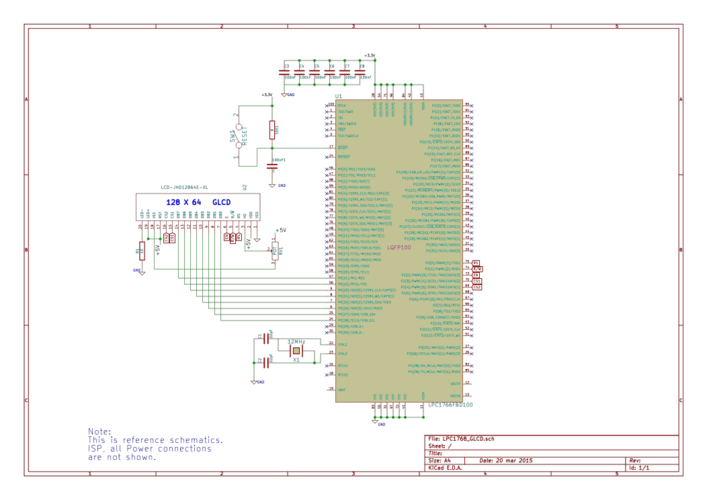
=Schematic= | =Schematic= | ||
[[File:Schematic LPC1768 GLCD.svg|x500px|center|Schematic]] | [[File:Schematic LPC1768 GLCD.svg|x500px|center|Schematic]] | ||
| + | |||
| + | =Port Connection= | ||
| + | This section shows how to configure the GPIO for interfacing the GLCD.<br> | ||
| + | The below configuration is as per the above schematic. You can connect the GLCD to any of the PORT pins available on your boards and update this section accordingly | ||
| + | <html> | ||
| + | <script src="https://gist.github.com/Amritach/e4fa5e69f7b9aea3b785.js"></script> | ||
| + | </html> | ||
=Code= | =Code= | ||
Revision as of 14:47, 30 May 2015
Amruta (talk) 13:21, 17 March 2015 (IST)
Basics
If you have done with simple 16x2 LCD and still want to do more with display, its time to have fun with Graphics LCD.
We all really enjoy animations kind of things and this is the stuff what we can do with GLCD.
GLCD is very similar to simple 16x2 LCD with additional features. To explore these features and functionality you would like to see our tutorial Graphics LCD Basics : KS0108 based JHD12864E
Schematic
Port Connection
This section shows how to configure the GPIO for interfacing the GLCD.
The below configuration is as per the above schematic. You can connect the GLCD to any of the PORT pins available on your boards and update this section accordingly
Code
To display text
Let's start with displaying some text.
#include "lpc17xx.h" // Device specific header file #include "glcd.h" // Explore Embedded GLCD library /*start of the main program*/ int main() { /* Setup and initialize the microcontroller */ SystemInit(); /* Initialize the GLCD before use*/ GLCD_Init(); /*Display some data on GLCD*/ GLCD_Printf("Wel-Cometo ARM Programming\n"); GLCD_Printf("\n~~****~~****~~"); GLCD_Printf("\n~~****~~****~~\n"); GLCD_Printf("\nLet's have fun with GLCD"); while(1); }
Lots of things are there which you would like to do with GLCD and we will cover it in the future tutorials. For now, you don't forget to comment.