Difference between revisions of "Using maker channel of IFTTT with Starling"
| Line 7: | Line 7: | ||
==Display tweet on starling with hastag #IndvsSA== | ==Display tweet on starling with hastag #IndvsSA== | ||
Creating a recipe on IFTTT is as good as eating a piece of cake. There are only 2 things. | Creating a recipe on IFTTT is as good as eating a piece of cake. There are only 2 things. | ||
| − | [[File:Ifttt 1.PNG|center]] | + | [[File:Ifttt 1.PNG|x300px|center]] |
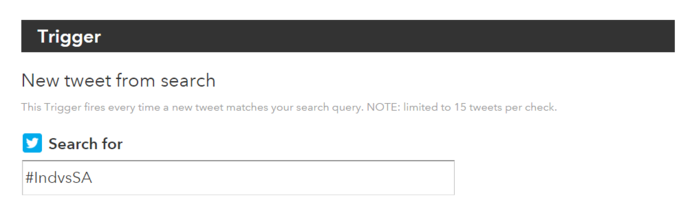
| − | + | ==='''Trigger''': search for #IndVsSA on twitter=== | |
[[File:Trigger.PNG|x200px|center]] | [[File:Trigger.PNG|x200px|center]] | ||
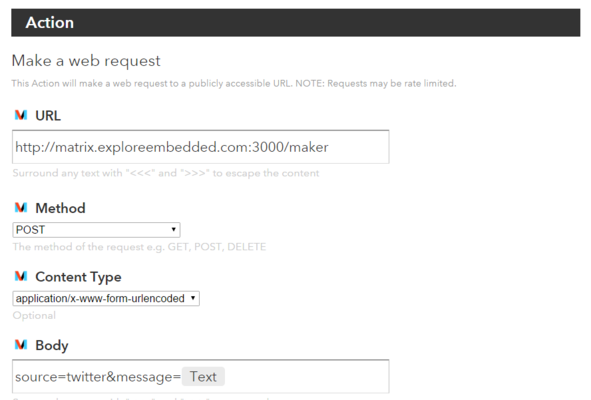
| − | + | ==='''Action''': send a post request on maker channel=== | |
[[File:Action.PNG|x400px|center]] | [[File:Action.PNG|x400px|center]] | ||
| + | |||
| + | ==Code to handle the post== | ||
| + | <syntaxhighlight> | ||
| + | var express = require('express'); | ||
| + | var app = express(); | ||
| + | var bodyParser = require('body-parser'); | ||
| + | app.use(bodyParser.json()); // support json encoded bodies | ||
| + | app.use(bodyParser.urlencoded({ extended: true })); // support encoded bodies | ||
| + | app.use( function(req, res, next) { | ||
| + | res.header('Access-Control-Allow-Origin', '*'); | ||
| + | res.header('Access-Control-Allow-Methods', 'GET,PUT,POST,DELETE,OPTIONS'); | ||
| + | res.header('Access-Control-Allow-Headers', 'X-Requested-With, X-HTTP-Method-Override, Content-Type, Accept'); | ||
| + | next(); | ||
| + | }); | ||
| + | |||
| + | app.get('/', function (req, res) { | ||
| + | res.send('Starling Ifttt test'); | ||
| + | }); | ||
| + | |||
| + | // create application/json parser | ||
| + | var jsonParser = bodyParser.json(); | ||
| + | |||
| + | // create application/x-www-form-urlencoded parser | ||
| + | var urlencodedParser = bodyParser.urlencoded({ extended: false }) | ||
| + | |||
| + | // POST /login gets urlencoded bodies | ||
| + | app.post('/maker', urlencodedParser, function (req, res) { | ||
| + | console.log(req.body.source); | ||
| + | console.log(req.body.message); | ||
| + | res.send('request successful!'); | ||
| + | }); | ||
| + | |||
| + | var server = app.listen(3000, function () { | ||
| + | var host = server.address().address; | ||
| + | var port = server.address().port; | ||
| + | console.log('Example app listening at http://%s:%s', host, port); | ||
| + | }); | ||
| + | </syntaxhighlight> | ||
Revision as of 07:38, 8 December 2015
Sandeep (talk) 12:05, 5 December 2015 (IST)
A few days back I was integrating twitter to show feeds on starling, then I realized the things people will try displaying on starling would be numerous. In fact it would just too much of work on everyones end to make and use web REST APIs. Then, Josh Lifton of CrowdSupply had suggested using IFTTT. It works on a very simple principle. If This Than That. This can be any of the 250+ services it supports and that happens to be starling in our case.
Okay, let me show you a simple use case with twitter:
Contents
Display tweet on starling with hastag #IndvsSA
Creating a recipe on IFTTT is as good as eating a piece of cake. There are only 2 things.
Trigger: search for #IndVsSA on twitter
Action: send a post request on maker channel
Code to handle the post
var express = require('express'); var app = express(); var bodyParser = require('body-parser'); app.use(bodyParser.json()); // support json encoded bodies app.use(bodyParser.urlencoded({ extended: true })); // support encoded bodies app.use( function(req, res, next) { res.header('Access-Control-Allow-Origin', '*'); res.header('Access-Control-Allow-Methods', 'GET,PUT,POST,DELETE,OPTIONS'); res.header('Access-Control-Allow-Headers', 'X-Requested-With, X-HTTP-Method-Override, Content-Type, Accept'); next(); }); app.get('/', function (req, res) { res.send('Starling Ifttt test'); }); // create application/json parser var jsonParser = bodyParser.json(); // create application/x-www-form-urlencoded parser var urlencodedParser = bodyParser.urlencoded({ extended: false }) // POST /login gets urlencoded bodies app.post('/maker', urlencodedParser, function (req, res) { console.log(req.body.source); console.log(req.body.message); res.send('request successful!'); }); var server = app.listen(3000, function () { var host = server.address().address; var port = server.address().port; console.log('Example app listening at http://%s:%s', host, port); });