Difference between revisions of "Displaying Images and Icons on GLCD"
| Line 31: | Line 31: | ||
=Code= | =Code= | ||
| − | Below is the complete code with the bit map array. | + | Below is the complete code with the bit map array.<br> |
| + | Check glcd.h file for pin connection. | ||
<html> | <html> | ||
<script src="https://gist.github.com/SaheblalBagwan/08799669325b6d3476f6e629248fea4f.js"></script> | <script src="https://gist.github.com/SaheblalBagwan/08799669325b6d3476f6e629248fea4f.js"></script> | ||
</html> | </html> | ||
Revision as of 17:52, 21 May 2016
In this tutorial we will see how to display the images/icons on 128x64 Monochrome GLCD. To do this we need images of 128x64 pixels, if not we have to crop/resize the higher resolution images. This can be done using photoshop or some other photo editors. We will be using the windows built in tool PAINT.
Image Resize
Lets take a high resolution image and crop it to 128x64 and then generate the bitmap.

Download and open the above image using ms paint as shown below.
Resize the image to 128x64 pixels.
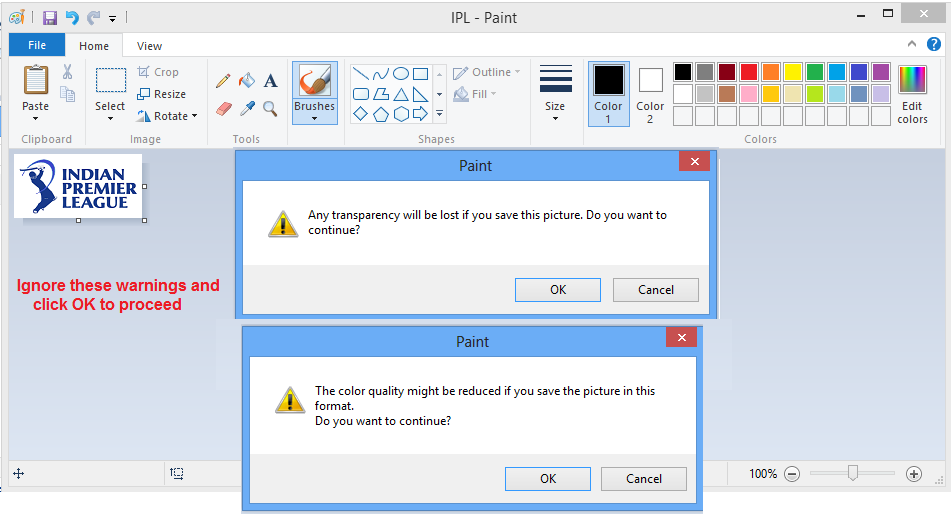
Save the image in monochrome bitmap format .bmp as shown below.

Bitmap Using Lcd Assistant
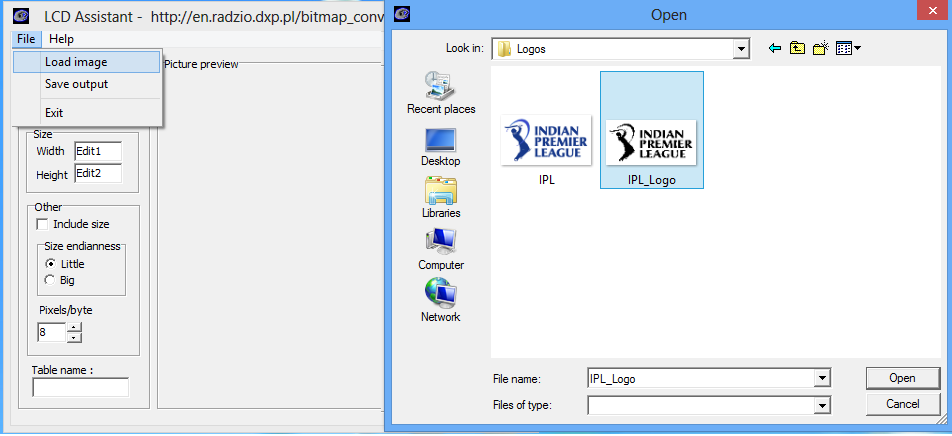
Now run the LCD Assistant software and load the monochrome image saved in the previous step.

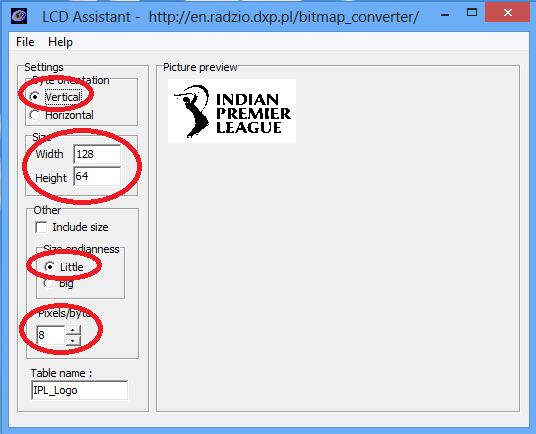
Do the setting as shown in the image.

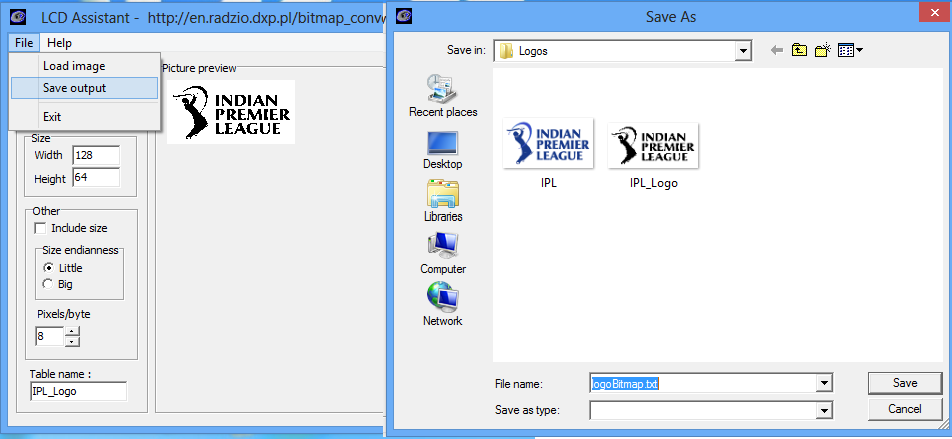
Click on FILE->Save Output and save the output file as logo.txt

The bitmap for the image will be saved in an array as shown in the below image.
Use this array in your code for displaying the image/logo on the GLCD.
Code
Below is the complete code with the bit map array.
Check glcd.h file for pin connection.




