Difference between revisions of "Displaying Images and Icons on GLCD"
| (11 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
[[Category:PIC Tutorials]] | [[Category:PIC Tutorials]] | ||
| − | In this tutorial we will see how to display the images/icons on 128x64 Monochrome GLCD. To do this we need images of 128x64 pixels, if not we have to crop/resize the higher resolution images. This can be done using photoshop or some other photo editors. We will be using the windows built in tool <b>PAINT</b>.<br> | + | [[Category:GLCD KS108]] |
| + | In this tutorial, we will see how to display the images/icons on 128x64 Monochrome GLCD. To do this we need images of 128x64 pixels, if not we have to crop/resize the higher resolution images. This can be done using photoshop or some other photo editors. We will be using the windows built in tool <b>PAINT</b>.<br> | ||
| + | |||
=Image Resize= | =Image Resize= | ||
| Line 16: | Line 18: | ||
=Bitmap Using Lcd Assistant= | =Bitmap Using Lcd Assistant= | ||
| − | Now run the LCD Assistant software and load the monochrome image saved in the previous step. | + | |
| + | Now run the [https://www.exploreembedded.com/wiki/images/c/c5/LCDAssistant.zip LCD Assistant] software and load the monochrome image saved in the previous step. | ||
[[FILE:Glcd Logo 4.png]]<br> | [[FILE:Glcd Logo 4.png]]<br> | ||
| Line 36: | Line 39: | ||
<script src="https://gist.github.com/SaheblalBagwan/08799669325b6d3476f6e629248fea4f.js"></script> | <script src="https://gist.github.com/SaheblalBagwan/08799669325b6d3476f6e629248fea4f.js"></script> | ||
</html> | </html> | ||
| + | |||
| + | [[FILE:Glcd_LogoDisplay.png]]<br><br> | ||
| + | [[File:0GLCD Logo Display.gif]]<br><br> | ||
| + | |||
| + | =Downloads= | ||
| + | Download the complete project folder from this link: [https://github.com/ExploreEmbedded/Pic16f877a_ExploreUltraPicDevKit/archive/master.zip Hardware design Files and Code Library]<br> | ||
| + | [https://www.exploreembedded.com/wiki/images/c/c5/LCDAssistant.zip LCD Assistant software]. | ||
| + | |||
| + | |||
| + | Have an opinion, suggestion , question or feedback about the article let it out here! | ||
| + | {{DISQUS}} | ||
Latest revision as of 15:58, 26 August 2016
In this tutorial, we will see how to display the images/icons on 128x64 Monochrome GLCD. To do this we need images of 128x64 pixels, if not we have to crop/resize the higher resolution images. This can be done using photoshop or some other photo editors. We will be using the windows built in tool PAINT.
Image Resize
Lets take a high resolution image and crop it to 128x64 and then generate the bitmap.

Download and open the above image using ms paint as shown below.
Resize the image to 128x64 pixels.
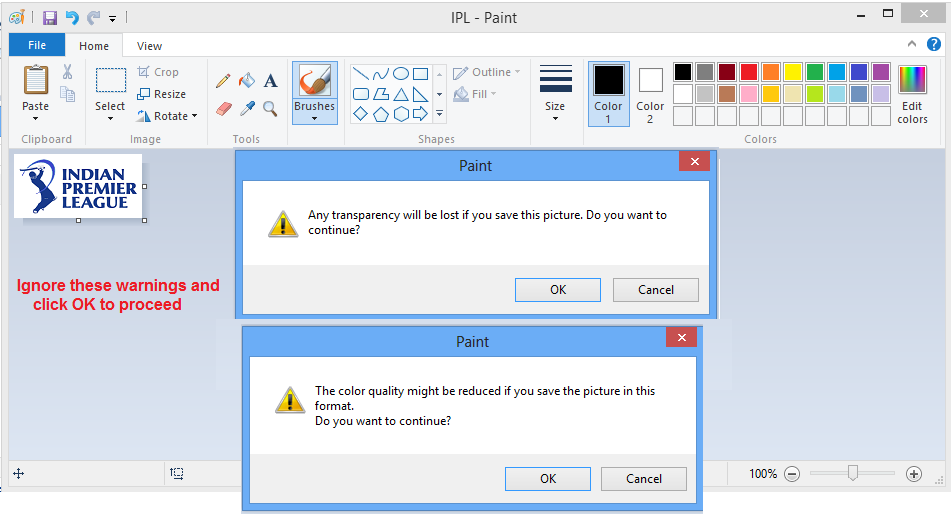
Save the image in monochrome bitmap format .bmp as shown below.

Bitmap Using Lcd Assistant
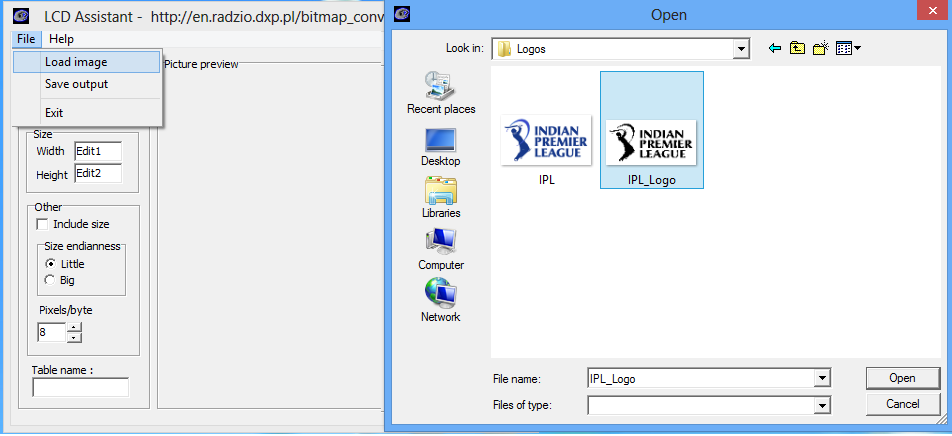
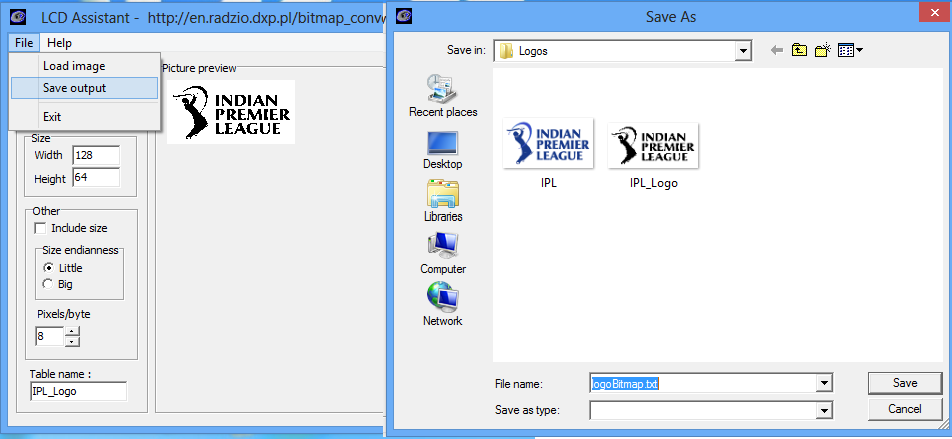
Now run the LCD Assistant software and load the monochrome image saved in the previous step.

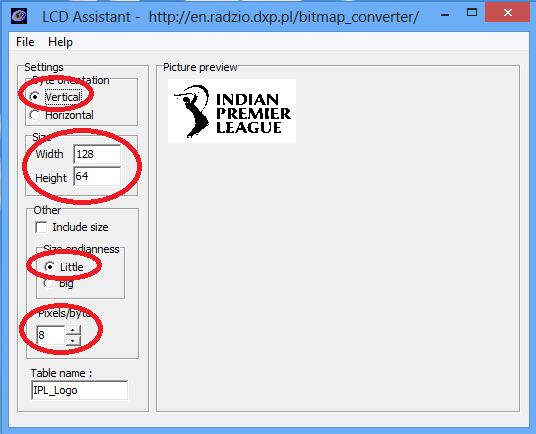
Do the setting as shown in the image.

Click on FILE->Save Output and save the output file as logo.txt

The bitmap for the image will be saved in an array as shown in the below image.
Use this array in your code for displaying the image/logo on the GLCD.
Code
Below is the complete code with the bit map array.
Check glcd.h file for pin connection.
Downloads
Download the complete project folder from this link: Hardware design Files and Code Library
LCD Assistant software.
Have an opinion, suggestion , question or feedback about the article let it out here!