Difference between revisions of "Starling API"
| (27 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| + | [[User:Sandeep|Sandeep]] ([[User talk:Sandeep|talk]]) 10:03, 18 February 2016 (IST) | ||
| + | ---- | ||
| + | The aim of Starling REST API is to provide seamless access to developers integrating starling into their projects or designs. | ||
=Authentication= | =Authentication= | ||
Starling API works on javascript web-tokens. The default validity for the tokens is 1 year. It will be changed to shorter duration soon. | Starling API works on javascript web-tokens. The default validity for the tokens is 1 year. It will be changed to shorter duration soon. | ||
| + | |||
| + | If you own a starling, create an [http://starling.exploreembedded.com account here.] | ||
Base URL for all requests: http://starling.exploreembedded.com | Base URL for all requests: http://starling.exploreembedded.com | ||
| Line 14: | Line 19: | ||
|} | |} | ||
| − | ===Example=== | + | ==='''Example with CURL'''=== |
| − | + | * Request | |
| − | + | ||
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
| − | + | curl -X POST -F "email=your@email.com" -F "password=password" \ | |
| − | + | 'http://starling.exploreembedded.com/api/authenticate' | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | *Response | ||
| + | <syntaxhighlight lang="javascript"> | ||
| + | {"token":"eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXUyJ9.eyJzdWIiOiIyIiwiaXNzIjoiaHR0c | ||
| + | DpcL1wvc3RhcmxpbmcuZXhwbG9yZWVtYmVkasdfdsfNvbVwvYXBpXC9hdXRoZW50. | ||
| + | iwiZXhwIjoiMTQsdfeaeSEFEA0NiIsIm5iZiI6IjE0NTE1NjMwNDYiLCJqdGkiOiI4asdfew} | ||
| + | </syntaxhighlight> | ||
| + | ==='''Using Postman Client'''=== | ||
| + | Install chrome app Postman from app store and follow below screen shot to get authentication token. | ||
| + | |||
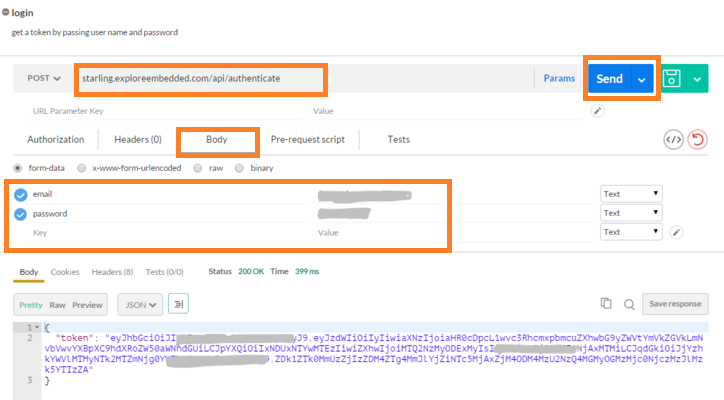
| + | [[File:724px-Obtain token updated.PNG|framed|center|updated token image]] | ||
| + | |||
| + | =Device Registration= | ||
| + | '''Every API request should include the token obtained above as a parameter in url or header.''' | ||
| + | |||
| + | <table class="table table-hover table-responsive"> | ||
| + | <tr> | ||
| + | <th>http verb</th><th>Request</th><th>Response</th><th>Description</th> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>GET</td> | ||
| + | <td>/api/starlings</td> | ||
| + | <td>returns all the starlings registered for the given user</td> | ||
| + | <td>validates the user and returns any starlings registered in JSON</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> GET </td> | ||
| + | <td> /api/starling/{id} </td> | ||
| + | <td> returns a particular starling </td> | ||
| + | <td> validates the user and returns the given starling data as JSON</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>PUT</td> | ||
| + | <td>/api/starling/{id}</td> | ||
| + | <td>edits a particular starling</td> | ||
| + | <td>the parameter need to send as form or url encoded data</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr> | ||
| + | <td>DEL</td> | ||
| + | <td>/api/starling/{id}</td> | ||
| + | <td>deletes the starling with the given ID</td> | ||
| + | <td>use with caution</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>POST</td> | ||
| + | <td>/api/starling</td> | ||
| + | <td>pass the parameters in the form body</td> | ||
| + | <td>Creates a new starling after validating the data</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | =Messaging= | ||
| + | '''Every API request should include the token obtained above as a parameter in url or header.''' | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! http verb !! Request !! Response!!Description | ||
| + | |- | ||
| + | |POST | ||
| + | ||api/message/queue | ||
| + | ||success or failure | ||
| + | ||Adds a message to the queue. 50 messages are stored for every starling. This is handy to queue and display twitter feed. A message is picked from the queue every 2 minutes, displayed and deleted. The post data should contain the following | ||
| + | *starling_id | ||
| + | *message | ||
| + | *source | ||
| + | |- | ||
| + | |GET | ||
| + | ||api/messages/{starling_id} | ||
| + | ||json array | ||
| + | ||Gets all messages stored for a particular starling | ||
| + | |} | ||
| + | |||
| + | |||
| + | =API To Do List= | ||
| + | '''Below response yet to be configured in API's. same changes will be done for put,post and delete''' | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! http verb !! Request !! Response!!Description | ||
| + | |- | ||
| + | |GET | ||
| + | ||/api/starling/{id} | ||
| + | ||returns a particular starling with scrolling speed and font size | ||
| + | ||{ | ||
| + | "id": "00-1B-63-84-45-E6", | ||
| + | "user_id": "6", | ||
| + | "name": "strling", | ||
| + | "product_id": "123", | ||
| + | "location": "", | ||
| + | "created_at": "2016-01-27 12:36:34", | ||
| + | "updated_at": "2016-01-27 12:36:34", | ||
| + | "scroll_speed": "99", | ||
| + | "style": "bold", | ||
| + | "default_msg": "Hi Sterling" | ||
| + | } | ||
| + | |||
| + | |} | ||
| + | {{DISQUS}} | ||
Latest revision as of 12:42, 23 February 2016
Sandeep (talk) 10:03, 18 February 2016 (IST)
The aim of Starling REST API is to provide seamless access to developers integrating starling into their projects or designs.
Contents
Authentication
Starling API works on javascript web-tokens. The default validity for the tokens is 1 year. It will be changed to shorter duration soon.
If you own a starling, create an account here.
Base URL for all requests: http://starling.exploreembedded.com
Obtaining the token
| http verb | Request | Response | Description |
|---|---|---|---|
| POST | /api/authenticate | token | Pass email and password as body parameter to obtain a web token |
Example with CURL
- Request
curl -X POST -F "email=your@email.com" -F "password=password" \ 'http://starling.exploreembedded.com/api/authenticate'
- Response
{"token":"eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXUyJ9.eyJzdWIiOiIyIiwiaXNzIjoiaHR0c DpcL1wvc3RhcmxpbmcuZXhwbG9yZWVtYmVkasdfdsfNvbVwvYXBpXC9hdXRoZW50. iwiZXhwIjoiMTQsdfeaeSEFEA0NiIsIm5iZiI6IjE0NTE1NjMwNDYiLCJqdGkiOiI4asdfew}
Using Postman Client
Install chrome app Postman from app store and follow below screen shot to get authentication token.
Device Registration
Every API request should include the token obtained above as a parameter in url or header.
| http verb | Request | Response | Description |
|---|---|---|---|
| GET | /api/starlings | returns all the starlings registered for the given user | validates the user and returns any starlings registered in JSON |
| GET | /api/starling/{id} | returns a particular starling | validates the user and returns the given starling data as JSON |
| PUT | /api/starling/{id} | edits a particular starling | the parameter need to send as form or url encoded data |
| DEL | /api/starling/{id} | deletes the starling with the given ID | use with caution |
| POST | /api/starling | pass the parameters in the form body | Creates a new starling after validating the data |
Messaging
Every API request should include the token obtained above as a parameter in url or header.
| http verb | Request | Response | Description |
|---|---|---|---|
| POST | api/message/queue | success or failure | Adds a message to the queue. 50 messages are stored for every starling. This is handy to queue and display twitter feed. A message is picked from the queue every 2 minutes, displayed and deleted. The post data should contain the following
|
| GET | api/messages/{starling_id} | json array | Gets all messages stored for a particular starling |
API To Do List
Below response yet to be configured in API's. same changes will be done for put,post and delete
| http verb | Request | Response | Description |
|---|---|---|---|
| GET | /api/starling/{id} | returns a particular starling with scrolling speed and font size | {
"id": "00-1B-63-84-45-E6", "user_id": "6", "name": "strling", "product_id": "123", "location": "", "created_at": "2016-01-27 12:36:34", "updated_at": "2016-01-27 12:36:34", "scroll_speed": "99", "style": "bold", "default_msg": "Hi Sterling" } |