Difference between revisions of "LPC1768: GLCD Interfacing"
m |
|||
| (27 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
[[category: LPC1768 Tutorials]] | [[category: LPC1768 Tutorials]] | ||
| − | + | =Objective= | |
| − | + | ||
| − | = | + | |
If you have done with simple 16x2 LCD and still want to do more with display, its time to have fun with Graphics LCD. | If you have done with simple 16x2 LCD and still want to do more with display, its time to have fun with Graphics LCD. | ||
| Line 57: | Line 55: | ||
</html> | </html> | ||
| − | ===Using Explore Embedded Libraries | + | ===Using Explore Embedded Libraries === |
In the above example we just discussed how to interface Graphics Lcd.<br> | In the above example we just discussed how to interface Graphics Lcd.<br> | ||
Once you know the working of GLCD, you can directly use the ExploreEmbedded libraries to play around with your GLCD.<br> | Once you know the working of GLCD, you can directly use the ExploreEmbedded libraries to play around with your GLCD.<br> | ||
| Line 69: | Line 67: | ||
</html> | </html> | ||
| − | ===Graphics Library=== | + | ===Explore Embedded Graphics Library=== |
| − | =====GLCD_SetDot()===== | + | =====GLCD_SetDot ()===== |
{|{{Widget:LibCol}} | {|{{Widget:LibCol}} | ||
{{#Widget:LibTable}} | {{#Widget:LibTable}} | ||
|- | |- | ||
| − | |Defination ||void | + | |Defination ||void GLCD_SetDot ( uint8_t var_x_u8, uint8_t var_y_u8, uint8_t var_color_u8 ) |
|- | |- | ||
| Input Arguments || | | Input Arguments || | ||
| − | *var_x_u8 : x coordinate of left side end point of line (0 to 127)<br> | + | *var_x_u8 : x coordinate of left side end point of line ( 0 to 127 )<br> |
| − | *var_y_u8 : y coordinate of left side end point of line (0 to 63) | + | *var_y_u8 : y coordinate of left side end point of line ( 0 to 63 )<br> |
| − | + | *var_color_u8 : color of pixels ( 0 or 1 )<br> | |
| − | *var_color_u8 : color of pixels<br> | + | |
|- | |- | ||
| Return Value|| none | | Return Value|| none | ||
|- | |- | ||
| − | | Description ||This function is used to draw | + | | Description ||This function is used to draw a dot |
|- | |- | ||
| − | | Usage || | + | | Usage ||<html><script src="https://gist.github.com/Amritach/8eab03360d1fcdb08bf2.js"></script></html> |
|- | |- | ||
| − | | Output || [[File:Glcd | + | | Output || [[File:Glcd set dot.png|frameless]] |
|} | |} | ||
| − | |||
| − | |||
=====GLCD_DrawHoriLine()===== | =====GLCD_DrawHoriLine()===== | ||
| Line 100: | Line 95: | ||
|- | |- | ||
| Input Arguments || | | Input Arguments || | ||
| − | *var_x_u8 : x coordinate of left side end point of line (0 to 127)<br> | + | *var_x_u8 : x coordinate of left side end point of line ( 0 to 127 )<br> |
| − | *var_y_u8 : y coordinate of left side end point of line (0 to 63)<br> | + | *var_y_u8 : y coordinate of left side end point of line ( 0 to 63 )<br> |
*var_length_u8: length of line<br> | *var_length_u8: length of line<br> | ||
| − | *var_color_u8 : color of pixels<br> | + | *var_color_u8 : color of pixels ( 0 or 1)<br> |
|- | |- | ||
| Return Value|| none | | Return Value|| none | ||
| Line 109: | Line 104: | ||
| Description ||This function is used to draw horizontial line. | | Description ||This function is used to draw horizontial line. | ||
|- | |- | ||
| − | | Usage || | + | | Usage || |
| + | <html><script src="https://gist.github.com/Amritach/1d13276d82191c5db2a3.js"></script> | ||
| + | </html> | ||
|- | |- | ||
| Output || [[File:Glcd horizontial line.png|frameless]] | | Output || [[File:Glcd horizontial line.png|frameless]] | ||
| Line 122: | Line 119: | ||
|- | |- | ||
| Input Arguments || | | Input Arguments || | ||
| − | *var_x_u8 : x coordinate of left side end point of line (0 to 127)<br> | + | *var_x_u8 : x coordinate of left side end point of line ( 0 to 127 )<br> |
| − | *var_y_u8 : y coordinate of left side end point of line (0 to 63)<br> | + | *var_y_u8 : y coordinate of left side end point of line ( 0 to 63 )<br> |
*var_length_u8: length of line<br> | *var_length_u8: length of line<br> | ||
| − | *var_color_u8 : color of pixels<br> | + | *var_color_u8 : color of pixels ( 0 or 1 )<br> |
|- | |- | ||
| Return Value|| none | | Return Value|| none | ||
| Line 131: | Line 128: | ||
| Description ||This function is used to draw vertical line. | | Description ||This function is used to draw vertical line. | ||
|- | |- | ||
| − | | Usage || | + | | Usage || |
| + | |||
| + | <html><script src="https://gist.github.com/Amritach/b578e0be4f05257b559c.js"></script></html> | ||
|- | |- | ||
| Output || [[File:Glcd verticl line.png|frameless]] | | Output || [[File:Glcd verticl line.png|frameless]] | ||
| Line 147: | Line 146: | ||
*var_x2_u8: x coordinate of other end point of line | *var_x2_u8: x coordinate of other end point of line | ||
*var_y2_u8: y coordinate of other end point of line | *var_y2_u8: y coordinate of other end point of line | ||
| − | *var_color_u8 : color of pixels<br> | + | *var_color_u8 : color of pixels ( 0 or 1 )<br> |
|- | |- | ||
| Return Value|| none | | Return Value|| none | ||
| Line 153: | Line 152: | ||
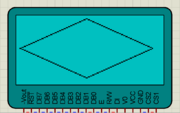
| Description ||This function is used to draw line. | | Description ||This function is used to draw line. | ||
|- | |- | ||
| − | | Usage || | + | | Usage ||<html><script src="https://gist.github.com/Amritach/59b6f569c388f243501c.js"></script></html> |
|- | |- | ||
| Output || [[File:Glcd line.png|frameless]] | | Output || [[File:Glcd line.png|frameless]] | ||
| Line 170: | Line 169: | ||
*var_width_u8 : width of rectangle | *var_width_u8 : width of rectangle | ||
*var_height_u8 : height of rectangle | *var_height_u8 : height of rectangle | ||
| − | *var_color_u8 : color of pixels | + | *var_color_u8 : color of pixels ( 0 or 1 ) |
|- | |- | ||
| Return Value|| none | | Return Value|| none | ||
| Line 176: | Line 175: | ||
| Description ||This function is used to draw rectangle. | | Description ||This function is used to draw rectangle. | ||
|- | |- | ||
| − | | Usage || | + | | Usage ||<html><script src="https://gist.github.com/Amritach/32677d021ae716b6fd19.js"></script></html> |
|- | |- | ||
| Output || [[File:Glcd rectangle.png|frameless]] | | Output || [[File:Glcd rectangle.png|frameless]] | ||
| + | |} | ||
| + | |||
| + | =====GLCD_DrawRoundRect()===== | ||
| + | {|{{Widget:LibCol}} | ||
| + | {{#Widget:LibTable}} | ||
| + | |- | ||
| + | |Defination ||void GLCD_DrawRoundRect(uint8_t var_x_u8, uint8_t var_y_u8, uint8_t var_width_u8, uint8_t var_height_u8, var_radius_u8, uint8_t var_color_u8) | ||
| + | |||
| + | |- | ||
| + | | Input Arguments || | ||
| + | *var_x_u8 : x coordinate of top left side vertex of rectangle ( 0 to 127 ) | ||
| + | *var_y_u8 : y coordinate of top left side vertex of rectangle ( 0 to 63 ) | ||
| + | *var_width_u8 : width of rectangle | ||
| + | *var_height_u8 : height of rectangle | ||
| + | *var_radius_u8 : radius of circular part at corner | ||
| + | *var_color_u8 : color of pixels ( 0 or 1 ) | ||
| + | |- | ||
| + | | Return Value|| none | ||
| + | |- | ||
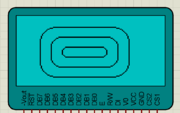
| + | | Description ||This function is used to draw round rectangle. | ||
| + | |- | ||
| + | | Usage ||<html> <script src="https://gist.github.com/Amritach/8b7e46ee04bd94e8c521.js"></script></html> | ||
| + | |- | ||
| + | | Output || [[File:Glcd ound rectangle.png|frameless]] | ||
|} | |} | ||
| Line 193: | Line 216: | ||
*var_width_u8 : width of rectangle | *var_width_u8 : width of rectangle | ||
*var_height_u8 : height of rectangle | *var_height_u8 : height of rectangle | ||
| − | *var_color_u8 : color of pixels | + | *var_color_u8 : color of pixels ( 0 or 1 ) |
|- | |- | ||
| Return Value|| none | | Return Value|| none | ||
| Line 199: | Line 222: | ||
| Description ||This function is used to draw filled rectangle. | | Description ||This function is used to draw filled rectangle. | ||
|- | |- | ||
| − | | Usage || | + | | Usage || GLCD_DrawFillRect(23,13,80,40,1); |
| + | |||
|- | |- | ||
| Output || [[File:Glcd fill rectangle.png|frameless]] | | Output || [[File:Glcd fill rectangle.png|frameless]] | ||
|} | |} | ||
| − | ===== | + | =====GLCD_InvertRect()===== |
{|{{Widget:LibCol}} | {|{{Widget:LibCol}} | ||
{{#Widget:LibTable}} | {{#Widget:LibTable}} | ||
|- | |- | ||
| − | |Defination ||void | + | |Defination ||void GLCD_InvertRect(uint8_t var_x_u8, uint8_t var_y_u8, uint8_t var_width_u8, uint8_t var_height_u8) |
|- | |- | ||
| Line 216: | Line 240: | ||
*var_width_u8 : width of rectangle | *var_width_u8 : width of rectangle | ||
*var_height_u8 : height of rectangle | *var_height_u8 : height of rectangle | ||
| − | |||
| − | |||
|- | |- | ||
| Return Value|| none | | Return Value|| none | ||
|- | |- | ||
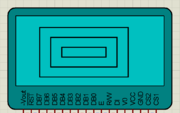
| − | | Description ||This function is used to | + | | Description ||This function is used to invert the selected rectangular area |
|- | |- | ||
| − | | Usage || | + | | Usage || GLCD_InvertRect(18,8,80,50);<br>GLCD_InvertRect(28,18,60,30);<br>GLCD_InvertRect(38,28,40,10); |
|- | |- | ||
| − | | Output || [[File:Glcd | + | | Output || [[File:Glcd invert rectangle.png|frameless]] |
|} | |} | ||
| Line 238: | Line 260: | ||
*var_y_u8 : y coordinate of center of circle (0 to 63) | *var_y_u8 : y coordinate of center of circle (0 to 63) | ||
*var_radius_u8 : radius of circle | *var_radius_u8 : radius of circle | ||
| − | *var_color_u8 : color of pixels | + | *var_color_u8 : color of pixels ( 0 or 1 ) |
|- | |- | ||
| Return Value|| none | | Return Value|| none | ||
| Line 244: | Line 266: | ||
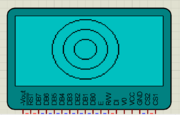
| Description ||This function is used to draw circle. | | Description ||This function is used to draw circle. | ||
|- | |- | ||
| − | | Usage || | + | | Usage ||GLCD_DrawCircle(60,30,30,1);<br>GLCD_DrawCircle(60,30,20,1);<br> |
| + | GLCD_DrawCircle(60,30,10,1); <br> | ||
|- | |- | ||
| Output || [[File:Glcd cirlce.png|frameless]] | | Output || [[File:Glcd cirlce.png|frameless]] | ||
| Line 259: | Line 282: | ||
*var_y_u8 : y coordinate of center of circle (0 to 63) | *var_y_u8 : y coordinate of center of circle (0 to 63) | ||
*var_radius_u8 : radius of circle | *var_radius_u8 : radius of circle | ||
| − | *var_color_u8 : color of pixels | + | *var_color_u8 : color of pixels ( 0 or 1 ) |
|- | |- | ||
| Return Value|| none | | Return Value|| none | ||
| Line 265: | Line 288: | ||
| Description ||This function is used to draw filled circle. | | Description ||This function is used to draw filled circle. | ||
|- | |- | ||
| − | | Usage || | + | | Usage ||GLCD_DrawFillCircle(60,30,30,1); |
|- | |- | ||
| Output || [[File:Glcd fill circle.png|frameless]] | | Output || [[File:Glcd fill circle.png|frameless]] | ||
|} | |} | ||
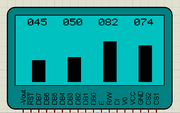
| + | =====GLCD_DisplayVerticalGraph()===== | ||
| + | {|{{Widget:LibCol}} | ||
| + | {{#Widget:LibTable}} | ||
| + | |- | ||
| + | |Defination ||void GLCD_DisplayVerticalGraph(uint8_t var_barGraphNumber_u8, uint8_t var_percentageValue_u8) | ||
| + | |- | ||
| + | | Input Arguments || | ||
| + | *var_barGraphNumber_u8 : position of bar ( 0 to 3 ) | ||
| + | *var_percentageValue_u8 : value of the bar in percentage | ||
| + | |- | ||
| + | | Return Value|| This function displays bar graph in vertical direction | ||
| + | |- | ||
| + | | Description ||This function is used to draw filled circle. | ||
| + | |- | ||
| + | | Usage ||GLCD_DisplayVerticalGraph(0,45);<br>GLCD_DisplayVerticalGraph(1,50);<br>GLCD_DisplayVerticalGraph(2,82);<br>GLCD_DisplayVerticalGraph(3,74); | ||
| + | |- | ||
| + | | Output || [[File:Glcd vertical graph.png|frameless]] | ||
| + | |} | ||
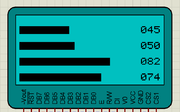
| + | =====GLCD_DisplayHorizontalGraph()===== | ||
| + | {|{{Widget:LibCol}} | ||
| + | {{#Widget:LibTable}} | ||
| + | |- | ||
| + | |Defination ||void GLCD_DisplayHorizontalGraph(uint8_t var_barGraphNumber_u8, uint8_t var_percentageValue_u8) | ||
| + | |- | ||
| + | | Input Arguments || | ||
| + | *var_barGraphNumber_u8 : position of bar ( 0 to 3 ) | ||
| + | *var_percentageValue_u8 : value of the bar in percentage | ||
| + | |- | ||
| + | | Return Value|| This function displays bar graph in horizontial direction | ||
| + | |- | ||
| + | | Description ||This function is used to draw filled circle. | ||
| + | |- | ||
| + | | Usage ||GLCD_DisplayHorizontalGraph(0,45);<br>GLCD_DisplayHorizontalGraph(1,50);<br>GLCD_DisplayHorizontalGraph(2,82);<br>GLCD_DisplayHorizontalGraph(3,74); | ||
| + | |- | ||
| + | | Output || [[File:Glcd horizontial graph.png|frameless]] | ||
| + | |} | ||
Latest revision as of 19:33, 14 April 2016
Contents
- 1 Objective
- 2 Schematic
- 3 Port Connection
- 4 GLCD Operation
- 5 Code Example
- 5.1 Example 1
- 5.2 Using Explore Embedded Libraries
- 5.3 Explore Embedded Graphics Library
- 5.3.1 GLCD_SetDot ()
- 5.3.2 GLCD_DrawHoriLine()
- 5.3.3 GLCD_DrawVertLine()
- 5.3.4 GLCD_DrawLine()
- 5.3.5 GLCD_DrawRect()
- 5.3.6 GLCD_DrawRoundRect()
- 5.3.7 GLCD_DrawFillRect()
- 5.3.8 GLCD_InvertRect()
- 5.3.9 GLCD_DrawCircle()
- 5.3.10 GLCD_DrawFillCircle()
- 5.3.11 GLCD_DisplayVerticalGraph()
- 5.3.12 GLCD_DisplayHorizontalGraph()
Objective
If you have done with simple 16x2 LCD and still want to do more with display, its time to have fun with Graphics LCD.
We all really enjoy animations kind of things and this is the stuff what we can do with GLCD.
GLCD is very similar to simple 16x2 LCD with additional features. To explore these features and functionality you would like to see our tutorial Graphics LCD Basics : KS0108 based JHD12864E
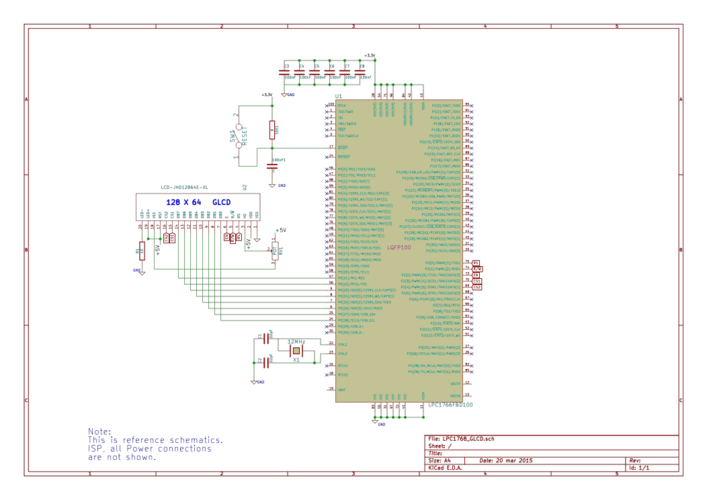
Schematic
Port Connection
This section shows how to configure the GPIO for interfacing the GLCD.
The below configuration is as per the above schematic. You can connect the GLCD to any of the PORT pins available on your boards and update this section accordingly
GLCD Operation
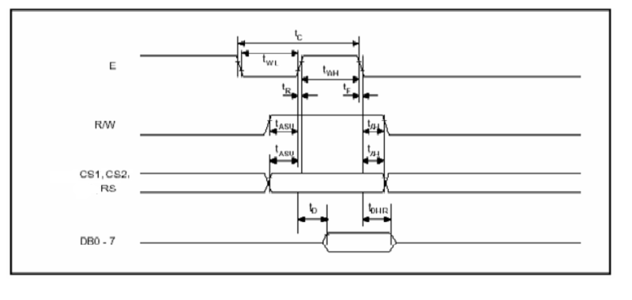
In this section we are going to see how to send the data/cmd to the GLCD along with the timing diagrams. First lets see the timing diagram for sending the data and the command signals(RS,RW,EN), accordingly we write the algorithm and finally the code.
Timing Diagram
The below image shows the timing diagram for sending the data to the GLCD.
As shown in the timing diagram the data is written after sending the RS and RW signals. It is still ok to send the data before these signals.
The only important thing is the data should be available on the databus before generating the High-to-Low pulse on EN pin.
Steps for Sending Command:
- step1: Send the I/P command to GLCD.
- step2: Select the Control Register by making RS low.
- step3: Select Write operation making RW low.
- step4: Send a High-to-Low pulse on Enable PIN with some delay_us.
Steps for Sending Data:
- step1: Send the character to GLCD.
- step2: Select the Data Register by making RS high.
- step3: Select Write operation making RW low.
- step4: Send a High-to-Low pulse on Enable PIN with some delay_us.
The timings are similar as above only change is that RS is made high for selecting Data register.
Code Example
Example 1
Let's start with displaying some text.
Using Explore Embedded Libraries
In the above example we just discussed how to interface Graphics Lcd.
Once you know the working of GLCD, you can directly use the ExploreEmbedded libraries to play around with your GLCD.
For that you need to include the glcd.c/glcd.h and the associated files(delay/stdutils).
The below sample code shows how to use the already available GLCD functions.
Refer this link for more info on GLCD libraries.
Explore Embedded Graphics Library
GLCD_SetDot ()
GLCD_DrawHoriLine()
GLCD_DrawVertLine()
GLCD_DrawLine()
GLCD_DrawRect()
GLCD_DrawRoundRect()
GLCD_DrawFillRect()
GLCD_InvertRect()
GLCD_DrawCircle()
GLCD_DrawFillCircle()
GLCD_DisplayVerticalGraph()
GLCD_DisplayHorizontalGraph()
Lots of things are there which you would like to do with GLCD and we will cover it in the future tutorials. For now, you don't forget to comment.