Difference between revisions of "Displaying Images and Icons on GLCD"
| Line 3: | Line 3: | ||
Lets take a high resolution image and crop it to 128x64 and then generate the bitmap image. | Lets take a high resolution image and crop it to 128x64 and then generate the bitmap image. | ||
[[FILE:IPL.png]] | [[FILE:IPL.png]] | ||
| − | Download and open the image using <b>ms paint</b> as shown below. | + | Download and open the above image using <b>ms paint</b> as shown below. |
| + | [[FILE:Glcd Logo 0.PNG]] | ||
Resize the image to 128x64 pixels. | Resize the image to 128x64 pixels. | ||
| + | [[FILE:Glcd Logo 1.PNG]] | ||
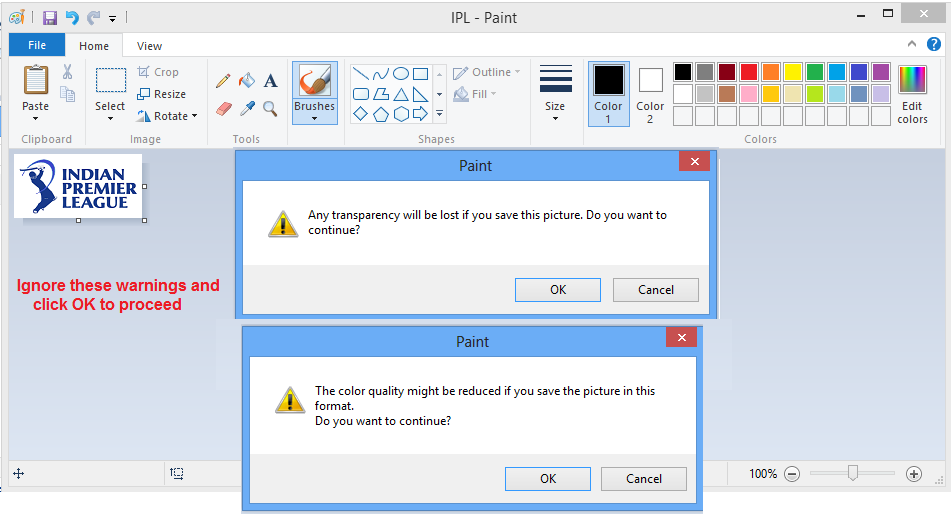
Save the image in monochrome bitmap format <b>.bmp</b> as shown below. | Save the image in monochrome bitmap format <b>.bmp</b> as shown below. | ||
| + | [[FILE:Glcd Logo 2.PNG]] | ||
| + | [[FILE:Glcd Logo 3.png]] | ||
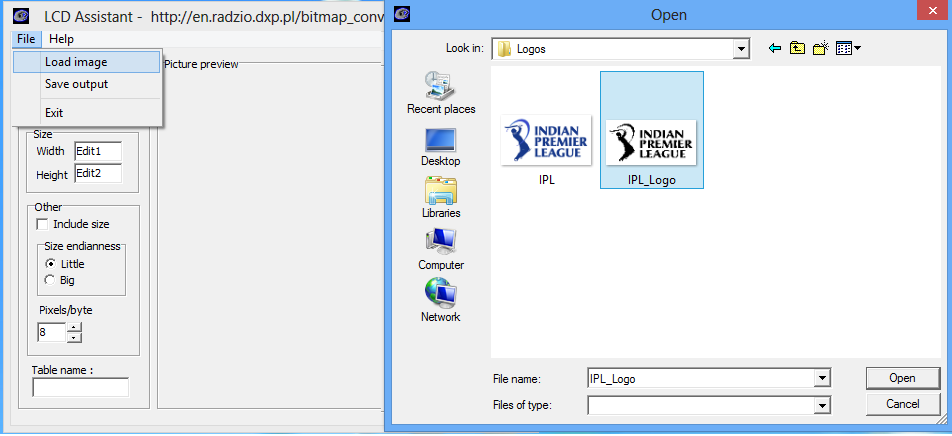
Now run the LCD Assistant software and load the monochrome image saved in the previous step. | Now run the LCD Assistant software and load the monochrome image saved in the previous step. | ||
| + | [[FILE:Glcd Logo 4.png]] | ||
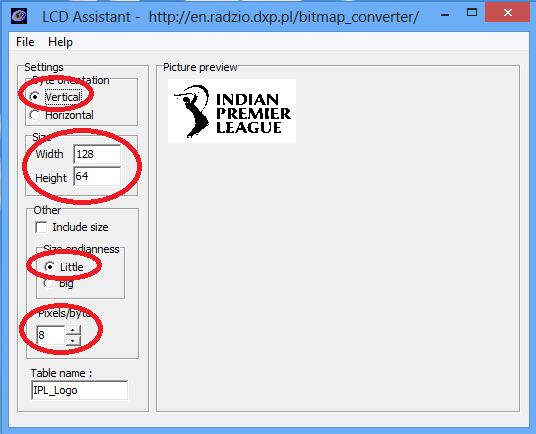
Do the setting as shown in the image. | Do the setting as shown in the image. | ||
| + | [[FILE:Glcd Logo 5.png]] | ||
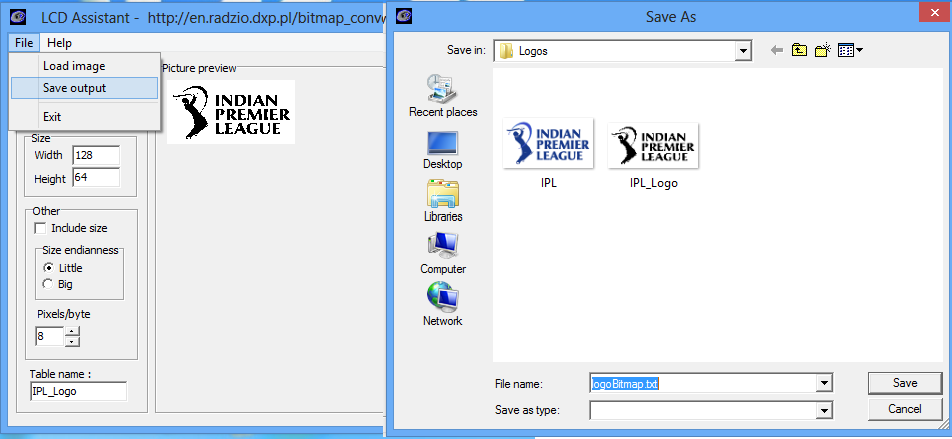
| − | Click on FILE->Save Output | + | Click on FILE->Save Output and save the output file as logo.txt |
| − | + | [[FILE:Glcd Logo 6.png]] | |
| − | + | ||
The bitmap for the image will be saved in an array as shown in the below image. | The bitmap for the image will be saved in an array as shown in the below image. | ||
| + | [[FILE:Glcd Logo 7.png]] | ||
Use this array in your code for displaying the image/logo on the GLCD. | Use this array in your code for displaying the image/logo on the GLCD. | ||
Below is the complete code with the bit map array. | Below is the complete code with the bit map array. | ||
Revision as of 13:16, 21 May 2016
In this tutorial we will see how to display the images/icons on 128x64 Monochrome GLCD. To do this we need images of 128x64 pixels, if not we have to crop/resize the higher resolution images. This can be done using photoshop or some other photo editors. We will be using the windows built in tool PAINT.
Lets take a high resolution image and crop it to 128x64 and then generate the bitmap image.
 Download and open the above image using ms paint as shown below.
Download and open the above image using ms paint as shown below.

Resize the image to 128x64 pixels.

Save the image in monochrome bitmap format .bmp as shown below.


Now run the LCD Assistant software and load the monochrome image saved in the previous step.

Do the setting as shown in the image.

Click on FILE->Save Output and save the output file as logo.txt

The bitmap for the image will be saved in an array as shown in the below image. File:Glcd Logo 7.png
Use this array in your code for displaying the image/logo on the GLCD.
Below is the complete code with the bit map array.
