Line 1:
Line 1: [[category: LPC1768 Tutorials]]
[[category: LPC1768 Tutorials]]
−
+ =Objective =
− ----
+
− =Intro=
+
If you have done with simple 16x2 LCD and still want to do more with display, its time to have fun with Graphics LCD.
If you have done with simple 16x2 LCD and still want to do more with display, its time to have fun with Graphics LCD.
Latest revision as of 19:33, 14 April 2016
Objective If you have done with simple 16x2 LCD and still want to do more with display, its time to have fun with Graphics LCD.
We all really enjoy animations kind of things and this is the stuff what we can do with GLCD.
GLCD is very similar to simple 16x2 LCD with additional features. To explore these features and functionality you would like to see our tutorial Graphics LCD Basics : KS0108 based JHD12864E
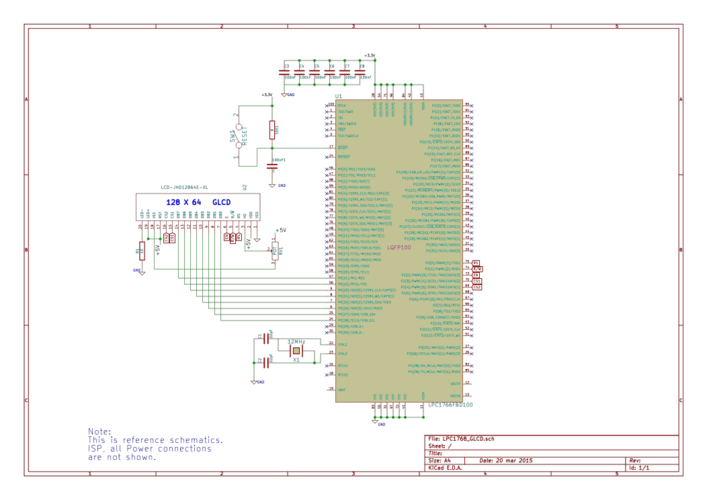
Schematic Port Connection This section shows how to configure the GPIO for interfacing the GLCD.
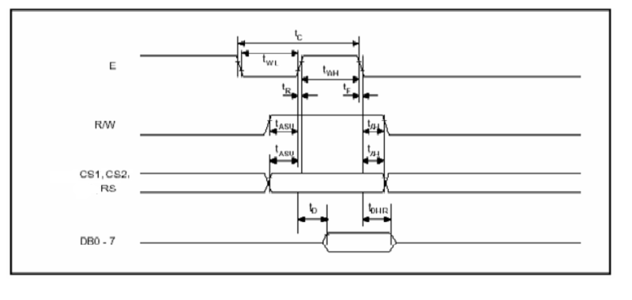
GLCD Operation In this section we are going to see how to send the data/cmd to the GLCD along with the timing diagrams.
First lets see the timing diagram for sending the data and the command signals(RS,RW,EN), accordingly we write the algorithm and finally the code.
Timing Diagram The below image shows the timing diagram for sending the data to the GLCD.
Steps for Sending Command:
step1: Send the I/P command to GLCD.
step2: Select the Control Register by making RS low.
step3: Select Write operation making RW low.
step4: Send a High-to-Low pulse on Enable PIN with some delay_us.
Steps for Sending Data:
step1: Send the character to GLCD.
step2: Select the Data Register by making RS high.
step3: Select Write operation making RW low.
step4: Send a High-to-Low pulse on Enable PIN with some delay_us.
The timings are similar as above only change is that RS is made high for selecting Data register.
Code Example Example 1 Let's start with displaying some text.
Using Explore Embedded Libraries In the above example we just discussed how to interface Graphics Lcd.
Refer this link for more info on GLCD libraries.
Explore Embedded Graphics Library GLCD_SetDot ()
{{#Widget:LibTable}}
Defination
void GLCD_SetDot ( uint8_t var_x_u8, uint8_t var_y_u8, uint8_t var_color_u8 )
Input Arguments
var_x_u8 : x coordinate of left side end point of line ( 0 to 127 )
var_y_u8 : y coordinate of left side end point of line ( 0 to 63 )
var_color_u8 : color of pixels ( 0 or 1 )
Return Value
none
Description
This function is used to draw a dot
Usage
Output
GLCD_DrawHoriLine()
{{#Widget:LibTable}}
Defination
void GLCD_DrawHoriLine(uint8_t var_x_u8, uint8_t var_y_u8, uint8_t var_length_u8,uint8_t var_color_u8)
Input Arguments
var_x_u8 : x coordinate of left side end point of line ( 0 to 127 )
var_y_u8 : y coordinate of left side end point of line ( 0 to 63 )
var_length_u8: length of line
var_color_u8 : color of pixels ( 0 or 1)
Return Value
none
Description
This function is used to draw horizontial line.
Usage
Output
GLCD_DrawVertLine()
{{#Widget:LibTable}}
Defination
void GLCD_DrawVertLine(uint8_t var_x_u8, uint8_t var_y_u8, uint8_t var_length_u8,uint8_t var_color_u8)
Input Arguments
var_x_u8 : x coordinate of left side end point of line ( 0 to 127 )
var_y_u8 : y coordinate of left side end point of line ( 0 to 63 )
var_length_u8: length of line
var_color_u8 : color of pixels ( 0 or 1 )
Return Value
none
Description
This function is used to draw vertical line.
Usage
Output
GLCD_DrawLine()
{{#Widget:LibTable}}
Defination
void GLCD_DrawLine ( uint8_t var_x1_u8, uint8_t var_y1_u8, uint8_t var_x2_u8, uint8_t var_y2_u8, uint8_t var_color_u8)
Input Arguments
var_x1_u8 : x coordinate of end point of line (0 to 127)
var_y1_u8 : y coordinate of end point of line (0 to 63)
var_x2_u8: x coordinate of other end point of line
var_y2_u8: y coordinate of other end point of line
var_color_u8 : color of pixels ( 0 or 1 )
Return Value
none
Description
This function is used to draw line.
Usage
Output
GLCD_DrawRect()
{{#Widget:LibTable}}
Defination
void GLCD_DrawRect(uint8_t var_x_u8, uint8_t var_y_u8, uint8_t var_width_u8, uint8_t var_height_u8, uint8_t var_color_u8)
Input Arguments
var_x_u8 : x coordinate of top left side vertex of rectangle (0 to 127)
var_y_u8 : y coordinate of top left side vertex of rectangle (0 to 63)
var_width_u8 : width of rectangle
var_height_u8 : height of rectangle
var_color_u8 : color of pixels ( 0 or 1 )
Return Value
none
Description
This function is used to draw rectangle.
Usage
Output
GLCD_DrawRoundRect()
{{#Widget:LibTable}}
Defination
void GLCD_DrawRoundRect(uint8_t var_x_u8, uint8_t var_y_u8, uint8_t var_width_u8, uint8_t var_height_u8, var_radius_u8, uint8_t var_color_u8)
Input Arguments
var_x_u8 : x coordinate of top left side vertex of rectangle ( 0 to 127 )
var_y_u8 : y coordinate of top left side vertex of rectangle ( 0 to 63 )
var_width_u8 : width of rectangle
var_height_u8 : height of rectangle
var_radius_u8 : radius of circular part at corner
var_color_u8 : color of pixels ( 0 or 1 )
Return Value
none
Description
This function is used to draw round rectangle.
Usage
Output
GLCD_DrawFillRect()
{{#Widget:LibTable}}
Defination
void GLCD_DrawFillRect(uint8_t var_x_u8, uint8_t var_y_u8, uint8_t var_width_u8, uint8_t var_height_u8, uint8_t var_color_u8)
Input Arguments
var_x_u8 : x coordinate of top left side vertex of rectangle (0 to 127)
var_y_u8 : y coordinate of top left side vertex of rectangle (0 to 63)
var_width_u8 : width of rectangle
var_height_u8 : height of rectangle
var_color_u8 : color of pixels ( 0 or 1 )
Return Value
none
Description
This function is used to draw filled rectangle.
Usage
GLCD_DrawFillRect(23,13,80,40,1);
Output
GLCD_InvertRect()
{{#Widget:LibTable}}
Defination
void GLCD_InvertRect(uint8_t var_x_u8, uint8_t var_y_u8, uint8_t var_width_u8, uint8_t var_height_u8)
Input Arguments
var_x_u8 : x coordinate of top left side vertex of rectangle (0 to 127)
var_y_u8 : y coordinate of top left side vertex of rectangle (0 to 63)
var_width_u8 : width of rectangle
var_height_u8 : height of rectangle
Return Value
none
Description
This function is used to invert the selected rectangular area
Usage
GLCD_InvertRect(18,8,80,50);
Output
GLCD_DrawCircle()
{{#Widget:LibTable}}
Defination
void GLCD_DrawCircle(uint8_t var_x_u8, uint8_t var_y_u8, uint8_t var_radius_u8, uint8_t var_color_u8)
Input Arguments
var_x_u8 : x coordinate of center of circle (0 to 127)
var_y_u8 : y coordinate of center of circle (0 to 63)
var_radius_u8 : radius of circle
var_color_u8 : color of pixels ( 0 or 1 )
Return Value
none
Description
This function is used to draw circle.
Usage
GLCD_DrawCircle(60,30,30,1);GLCD_DrawCircle(60,30,10,1);
Output
GLCD_DrawFillCircle()
{{#Widget:LibTable}}
Defination
void GLCD_DrawFillCircle(uint8_t var_x_u8, uint8_t var_y_u8, uint8_t var_radius_u8, uint8_t var_color_u8)
Input Arguments
var_x_u8 : x coordinate of center of circle (0 to 127)
var_y_u8 : y coordinate of center of circle (0 to 63)
var_radius_u8 : radius of circle
var_color_u8 : color of pixels ( 0 or 1 )
Return Value
none
Description
This function is used to draw filled circle.
Usage
GLCD_DrawFillCircle(60,30,30,1);
Output
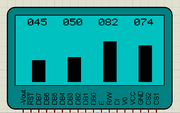
GLCD_DisplayVerticalGraph()
{{#Widget:LibTable}}
Defination
void GLCD_DisplayVerticalGraph(uint8_t var_barGraphNumber_u8, uint8_t var_percentageValue_u8)
Input Arguments
var_barGraphNumber_u8 : position of bar ( 0 to 3 )
var_percentageValue_u8 : value of the bar in percentage
Return Value
This function displays bar graph in vertical direction
Description
This function is used to draw filled circle.
Usage
GLCD_DisplayVerticalGraph(0,45);
Output
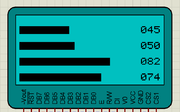
GLCD_DisplayHorizontalGraph()
{{#Widget:LibTable}}
Defination
void GLCD_DisplayHorizontalGraph(uint8_t var_barGraphNumber_u8, uint8_t var_percentageValue_u8)
Input Arguments
var_barGraphNumber_u8 : position of bar ( 0 to 3 )
var_percentageValue_u8 : value of the bar in percentage
Return Value
This function displays bar graph in horizontial direction
Description
This function is used to draw filled circle.
Usage
GLCD_DisplayHorizontalGraph(0,45);
Output
Please enable JavaScript to view the comments powered by Disqus.