Analog JoyStick with Arduino
The Analog Joystick is similar to two potentiometers connected together, one for the vertical movement (Y-axis) and other for the horizontal movement (X-axis). The joystick also comes with a Select switch. It can be very handy for retro gaming, robot control or RC cars. So let's understand how it works!

Contents
Basics
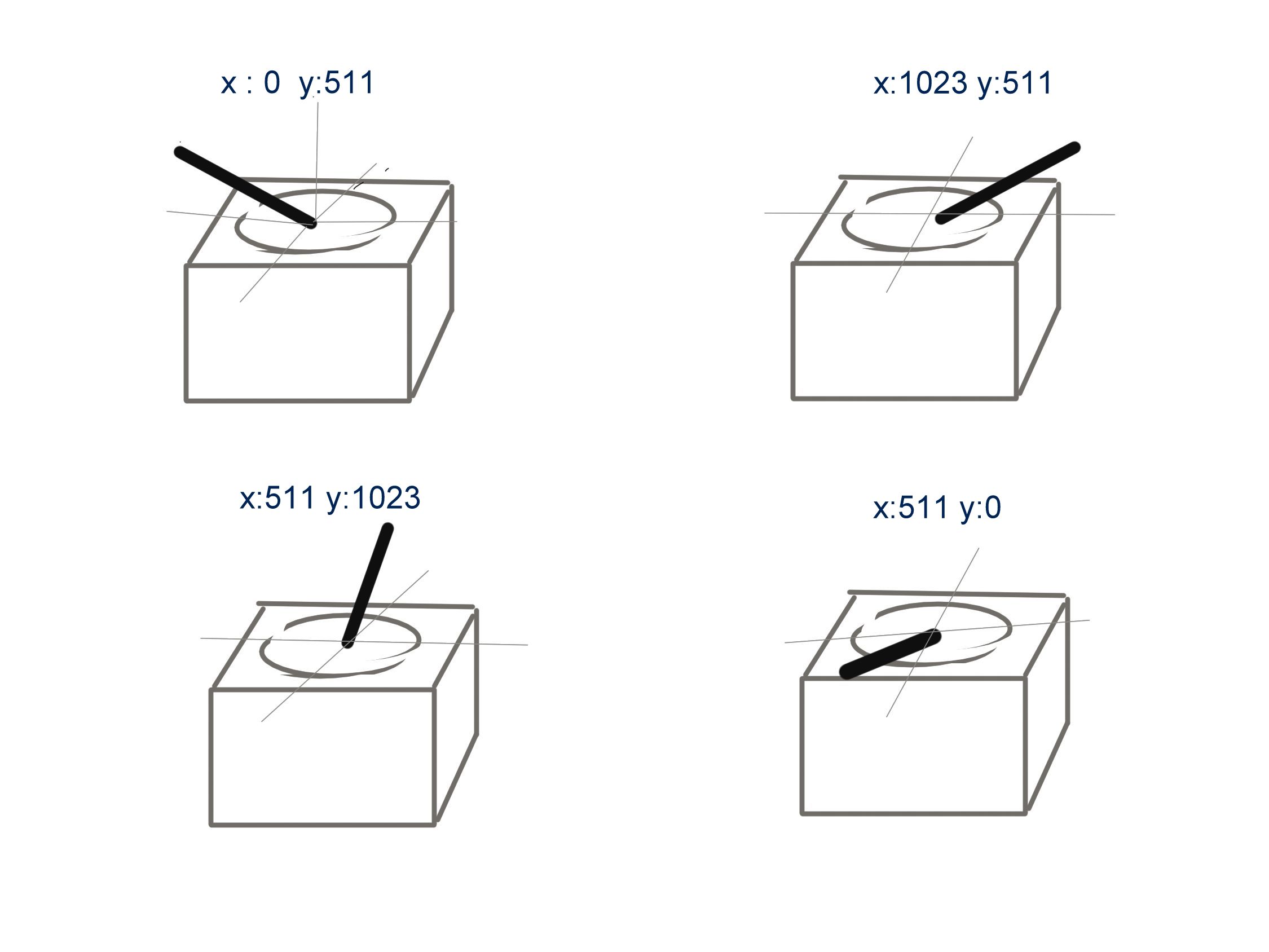
The Arduino Uno or any other Arduino board that uses Atmega328 as the Microcontroller has ADC resolution of 10 bits. Hence the values on each analog channel can vary from 0 to 1023. Now connecting the VRx to A0 and VRy to A1 analog inputs respectively should show values as shown in the image below.
The home position for the stick is at ( x,y:511,511). If the stick is moved on X axis from one end to the other, the X values will change from 0 to 1023 and similar thing happens when moved along the Y axis. On the same lines you can read position of the stick anywhere in upper half hemisphere from combination of these values.
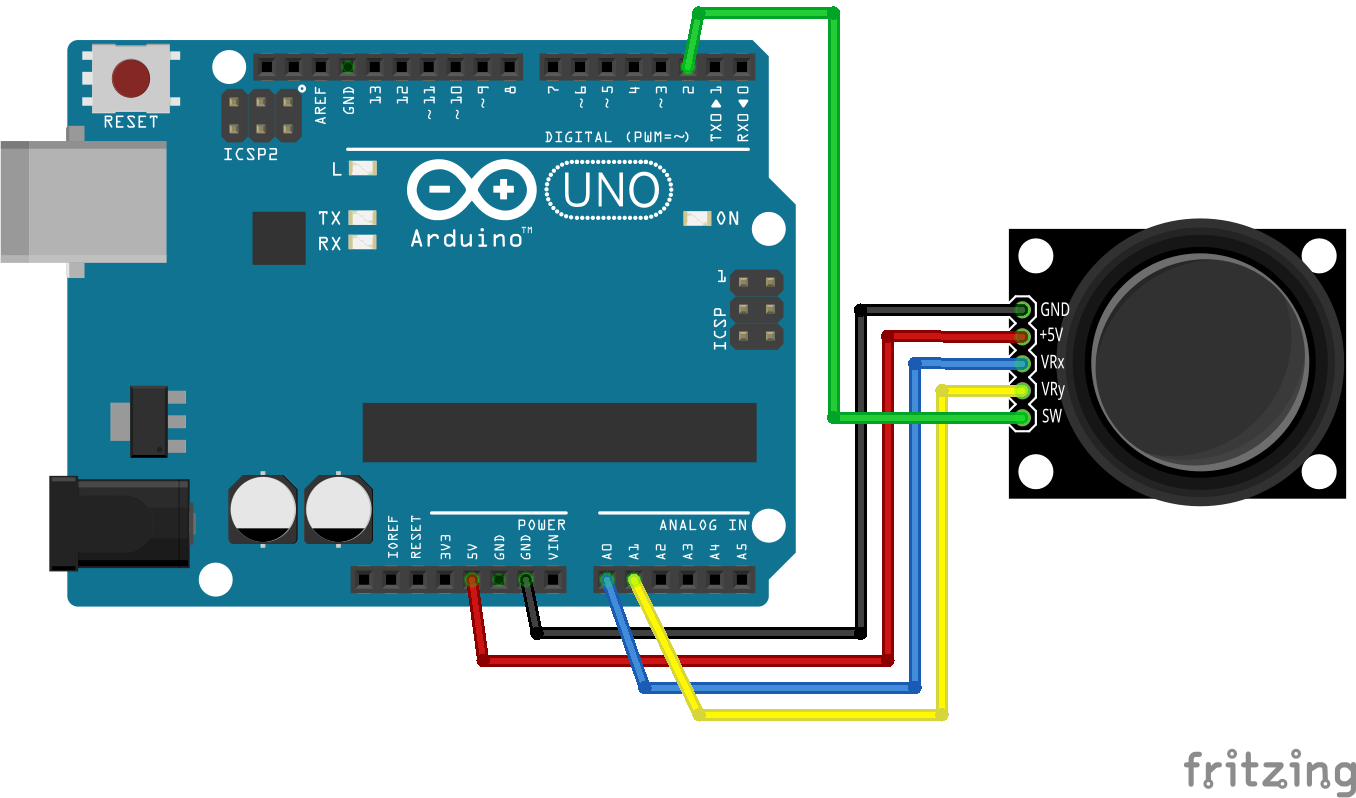
Hookup
So let's print the values on the terminal so that we can verify the working!
Raw Sketch
#define joyX A0 #define joyY A1 void setup() { Serial.begin(9600); } void loop() { // put your main code here, to run repeatedly: xValue = analogRead(joyX); yValue = analogRead(joyY); //print the values with to plot or view Serial.print(xValue); Serial.print("\t"); Serial.println(yValue); }
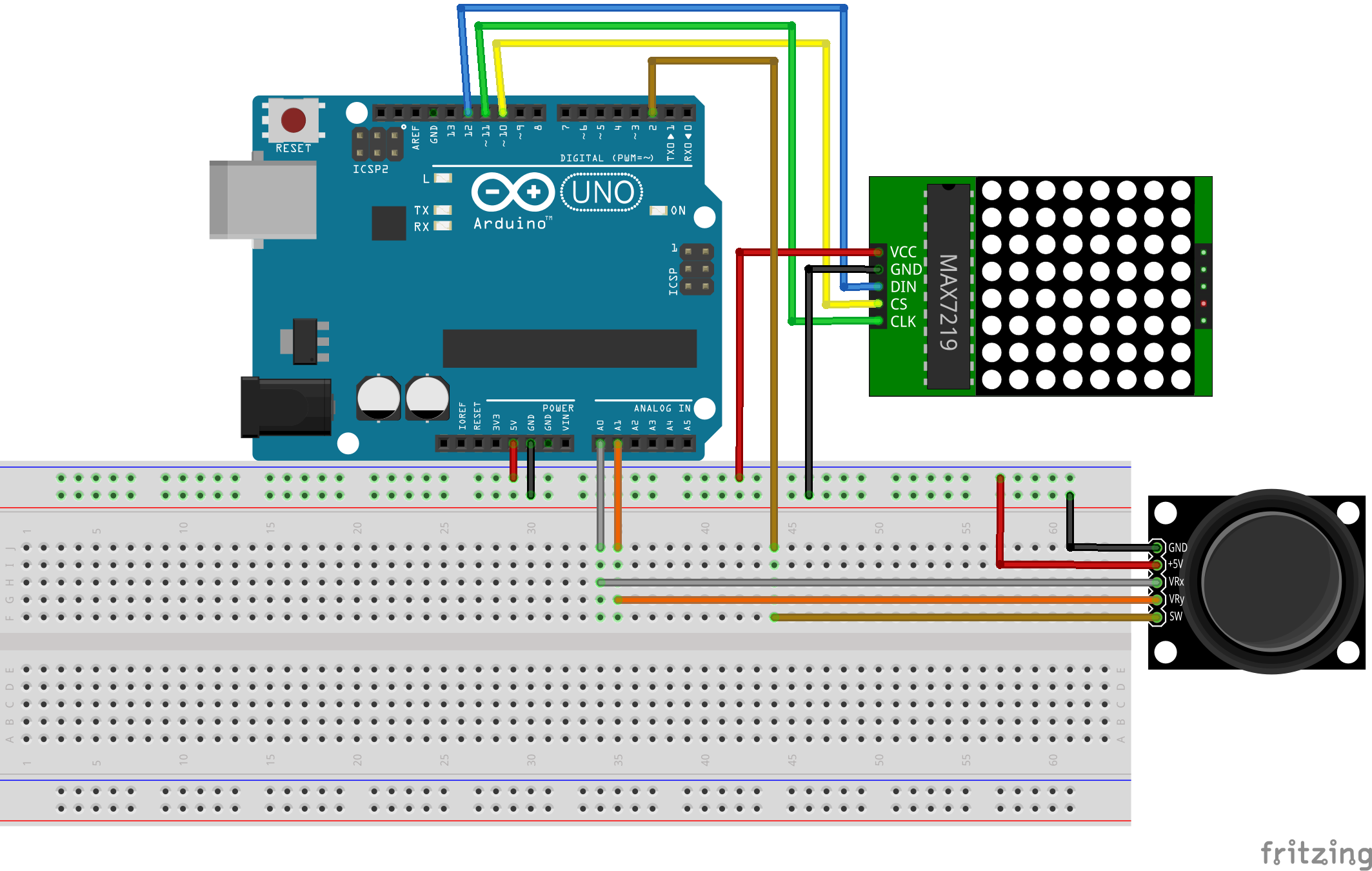
Mapping
It is usually not enough to read the analog values, you might want to map it to a display or any other interface. So let's map these these values to a 8x8 led matrix. So that we can move the pixel with the joystick. You can easily change this to map to a graphic or a OLED display.

#include "LedControl.h" #define joyX A0 #define joyY A1 int xMap, yMap, xValue, yValue; LedControl lc=LedControl(12,11,10,1); void setup() { Serial.begin(115200); lc.shutdown(0,false); /* Set the brightness to a medium values */ lc.setIntensity(0,8); /* and clear the display */ lc.clearDisplay(0); } void loop() { // put your main code here, to run repeatedly: xValue = analogRead(joyX); yValue = analogRead(joyY); xMap = map(xValue, 0,1023, 0, 7); yMap = map(yValue,0,1023,7,0); lc.setLed(0,xMap,yMap,true); lc.clearDisplay(0); }
So as you see in the code above, the map() function can be used to map the ranges as you wish. Also notice that the Y axis map is inverted! So much to learn with a simple interface! Do checkout the retro ping-pong game built with the same setup.